Sensational Tips About How To Draw Lines In Javascript

Introduction to the javascript history pushstate () method.
How to draw lines in javascript. The lineto () method adds a new point and creates a line to that point from the last specified point in the canvas (this method does not draw the line). Tip_length − the length of the arrow tip in relation to the arrow length. And then we call connect with the 2 divs, the color 'green', and 5 pixels thickness to render the line connecting the 2 divs.
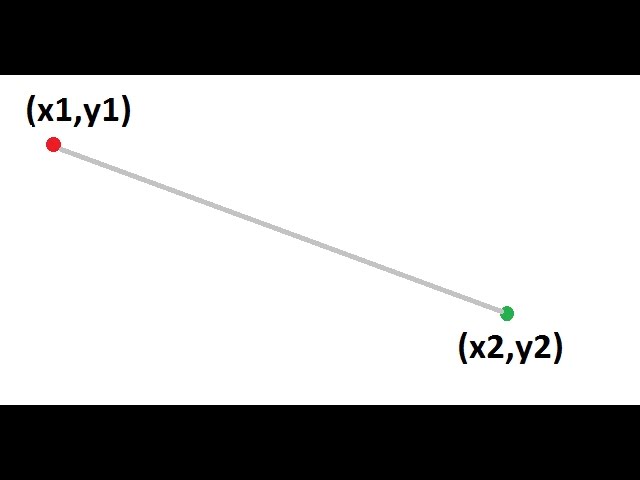
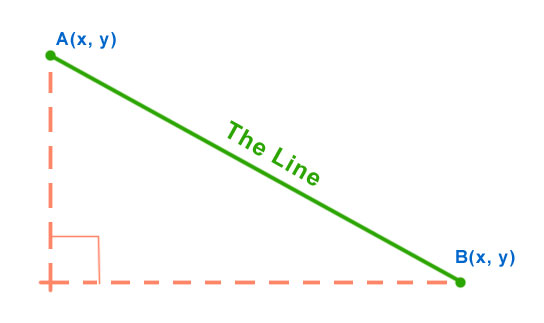
Trying to figure the common factors of the lines we saw above will lead us in that direction. Second, move the drawing cursor to the point (x,y) without. First, create a new line by calling the beginpath () method.
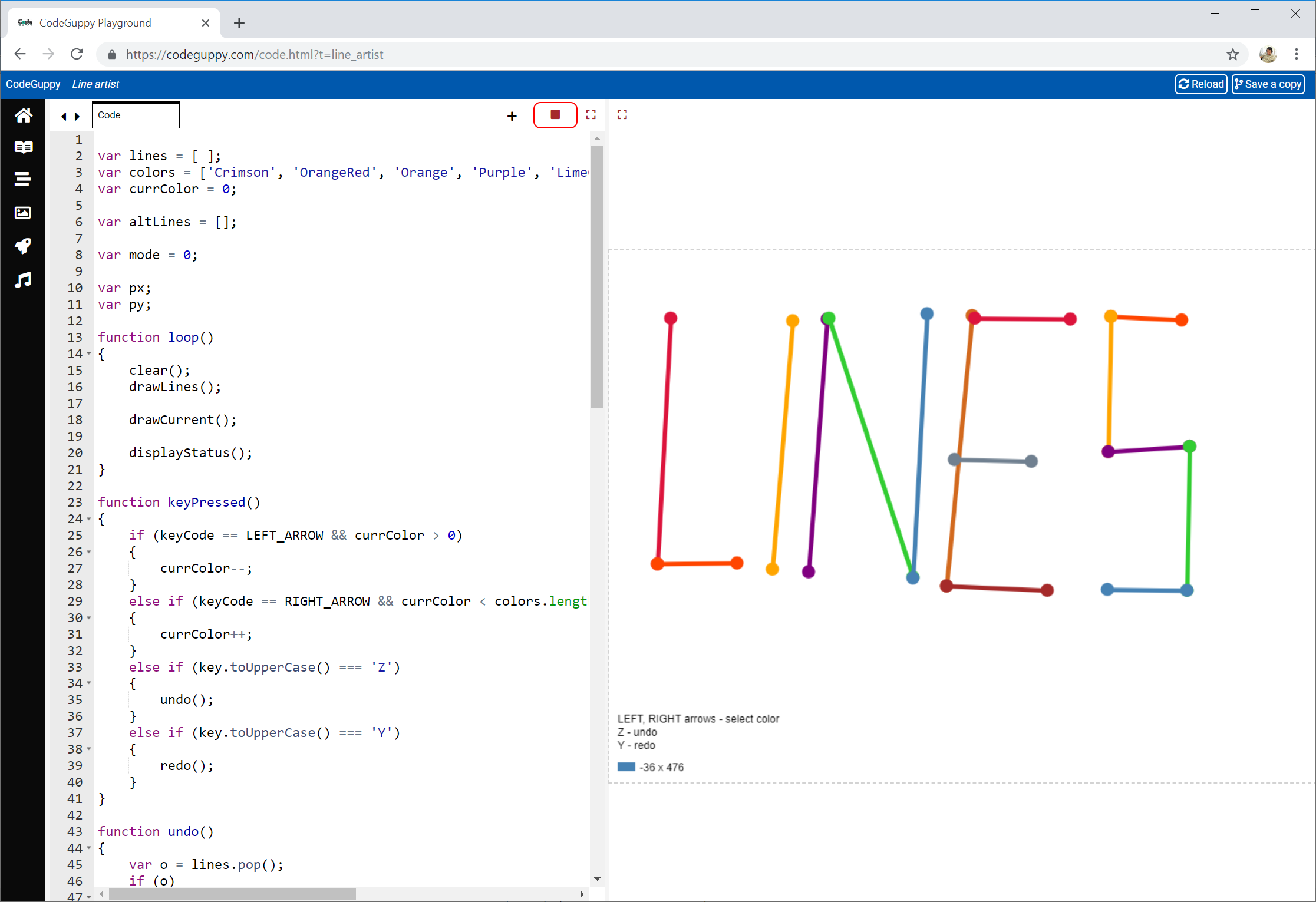
The above code is the complete code to draw a line on javascript canvas using mouse and touch events. Shift − the number of fractional bits. Expand | select | wrap | line numbers.
On mousemove, a line to the new coordinates of the mouse position is drawn by harnessing lineto and then stroke. Now we should see a green line between the 2 divs. It describes how to draw dotted lines by setting the stroke:
Line_type − type of the line. Lines on maps can show distance between geographic points or be contour lines (isolines, isopleths, or. You can put any name of this folder and create the below.
To create a dynamic calendar app using html css & javascript, follow the given steps line by line: With a canvas you can draw a line with javascript like this,. 2) in the mousemove handler, find the offset between the current mouse position and the mouse's starting position, add this offset to the starting line position and then redraw.